最近美金還算便宜,老姐應該會趁這幾天買下開發者帳戶。
我先來看看聊天室範例需要配合專案調整的地方:
1.使用者發的訊息廣播完一輪之後即從記憶體中捨棄,訊息存進資料庫。
2.新使用者利用 restful api 從資料庫取得過往訊息。
3.分隔的訊息對應的使用者。
4.連線後要自動訂閱多個問答房間訊息,房間清單存放在資料庫和 Sessions ,Sessions 要即時更新。
5.使用者不在線上時要推播。
第一項、第二項還算容易。
第三項要變動的是資料結構儲存,members 的 key 型別不要用純字串,要包含訂閱房間的資訊物件,現階段先用 LoginSession 頂著。
第四項 Session 即時更新房間清單屬性外,資料庫也要多建立一個 TopicFollowers table。
val members = ConcurrentHashMap<LoginSession, MutableList<WebSocketSession>>()
message 改成物件, App 可以根據收到的 message 屬性 topicId 存進對照的題目。
private suspend fun broadcast(message: ChatMessage) {
members.filter { it.key.topicIds.contains(message.topicId)}.values.forEach { socket ->
socket.send(Gson().toJson(message))
}
}
第五項要串接 Firebase Cloud Messaging (FCM) ,官方推薦 firebase admin sdk。
https://firebase.google.com/docs/admin/setup
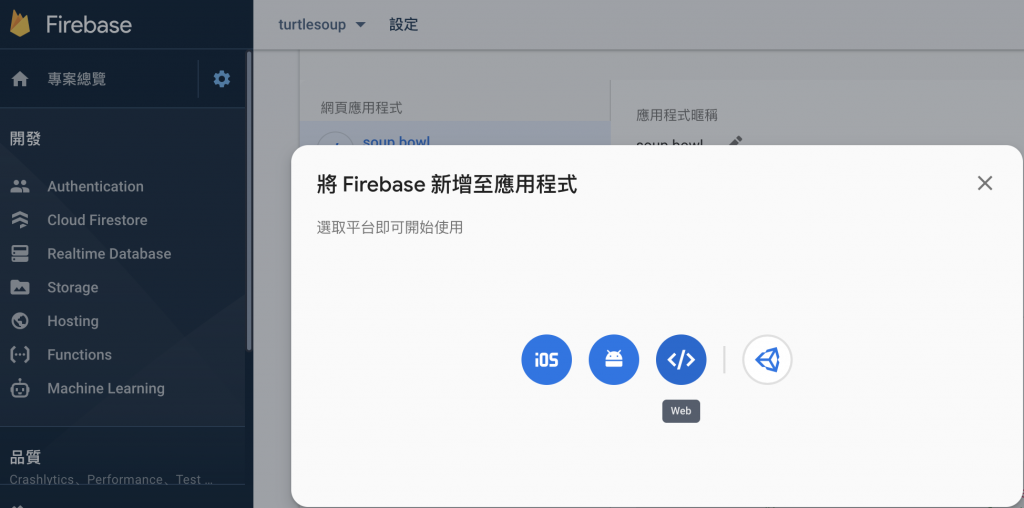
在那之前需要在 firebase 後台開對應的專案。
https://console.firebase.google.com/

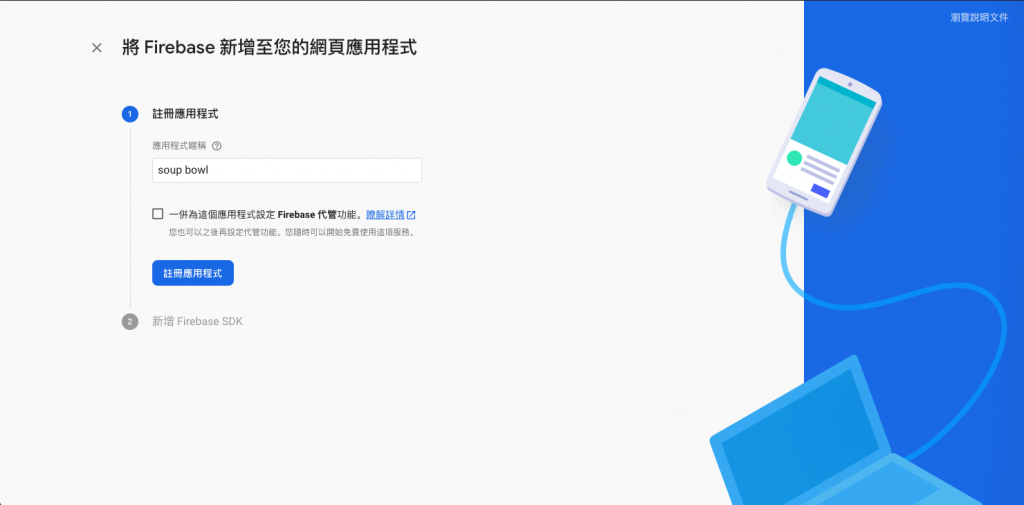
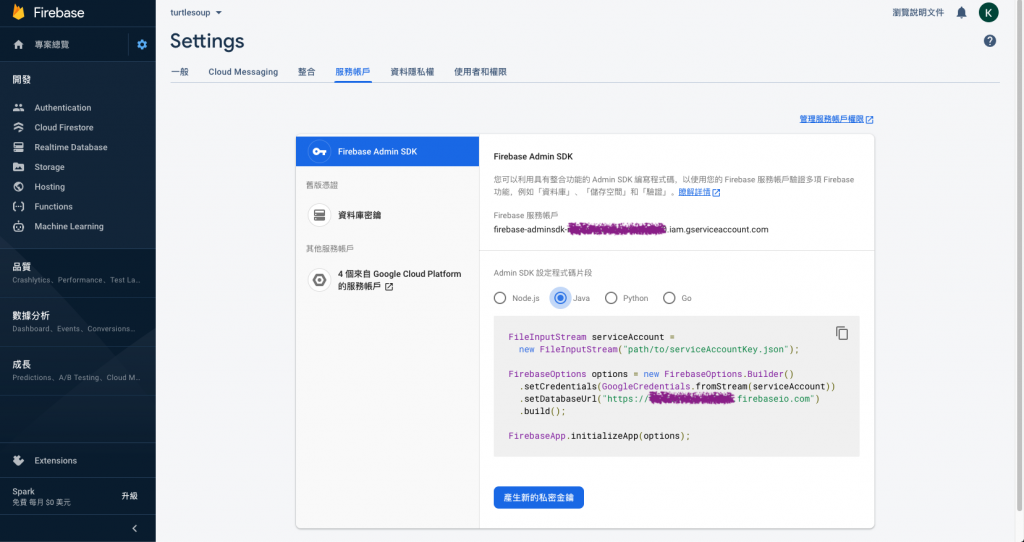
然後開一個 web 配對應用,裡面會包含設定的程式碼:



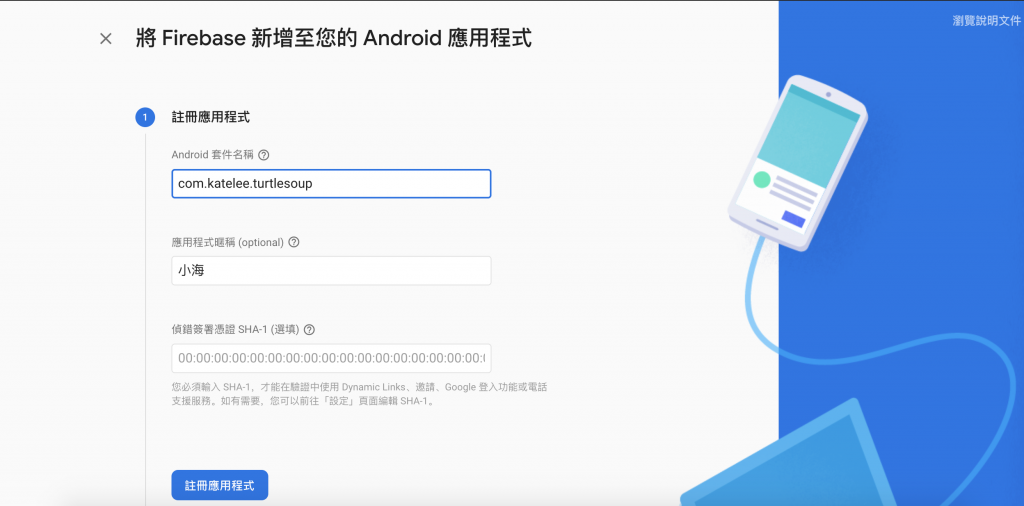
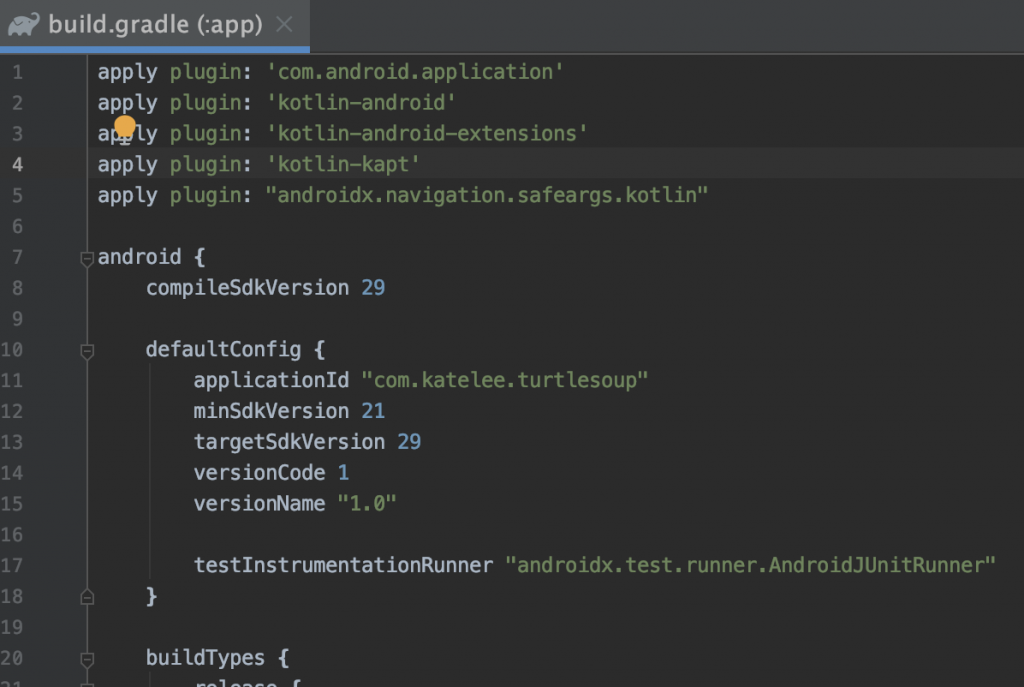
也要開一個 android 配對應用,「姐,給我看一下妳的 專案/app/build.gradle 。」
老姐抬起頭,馬上明白了一切:「喔,你在做 firebase 那邊的設定對吧?來,給你看。」

「填的是 android app 的 applicationId ,不是 packageName 唷。」老姐認真提醒。
錯了就是開一個新的配對應用, sha1 也要重貼⋯⋯

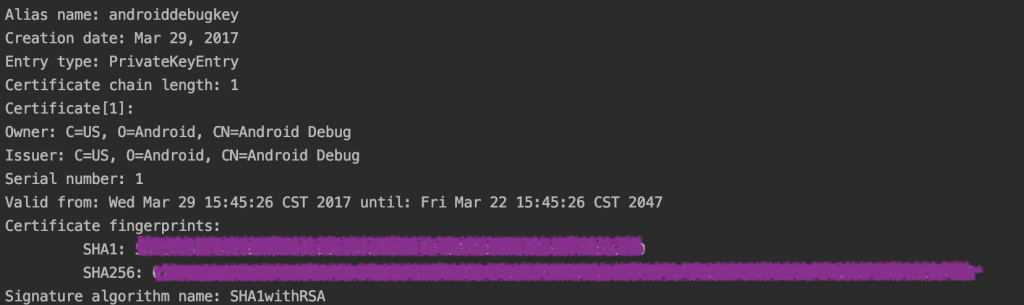
老姐早把 key sha1 放在筆記上了。
在 terminal 上 mac android debug key sha1 拿法。
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android

未來的 release key 拿法。
keytool -list -v -keystore {keystore_path_name} -alias {alias_name} -storepass {store_password}

老姐覺得反正手上東西沒那麼快做完,乾脆直接跑來加 firebase 設定。
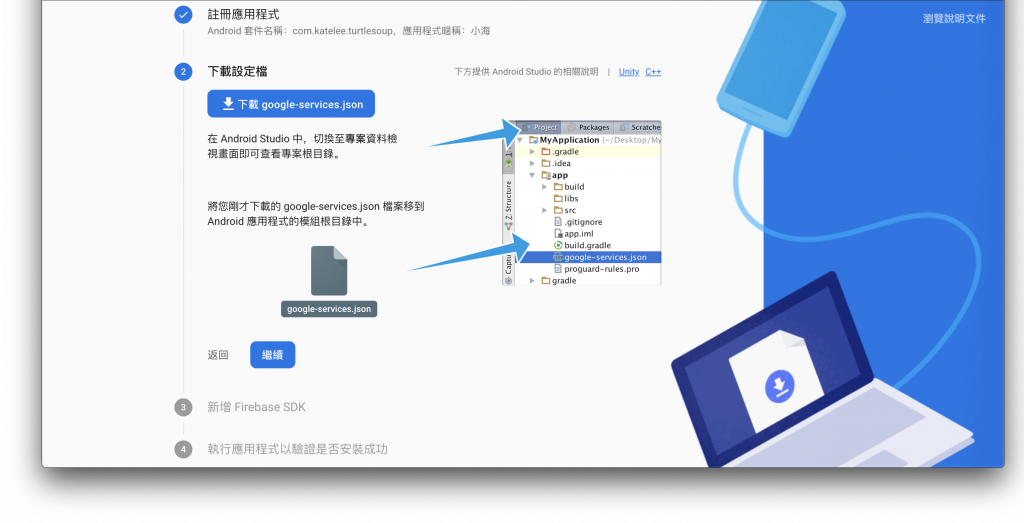
下載 google-services.json 到 專案/app/ 下。
專案/build.gradle
dependencies {
classpath 'com.google.gms:google-services:4.3.4'
}
專案/app/build.gradle
apply plugin: 'com.google.gms.google-services'
dependencies {
// add the Firebase SDK for Google Analytics
implementation 'com.google.firebase:firebase-analytics'
// add SDKs for any other desired Firebase products
// https://firebase.google.com/docs/android/setup#available-libraries
}
越來越專注的老姐呢喃著:「之前開發的其他專案程式碼也可以移植過來,這個專案在收到問答推播後需要額外顯示未讀狀態在畫面上,所以應該也要擴充客製化 FcmListenerService 類別。 AndroidManifest.xml application 這邊也要加上註冊客製化 MyFcmListenerService ,和通知圖示的設定。」老姐的手指在鍵盤和觸控板之間的移動越來越快,越來越快,只能看到殘影!
<meta-data
android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/ic_stat_ic_notification" />
<meta-data
android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/colorAccent" />
<service android:name=".service.MyFcmListenerService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
class MyFcmListenerService : FirebaseMessagingService() {
//todo
}
「嗯?把 token 推到 server 上的 API 呢?」老姐陡然停下,轉頭問我。
val token : String= FirebaseInstanceId.getInstance().getToken()
「等等,妳超車了,我這邊還沒做呀。」不愧是經驗的差別,專業的複製貼上,一流的速度,望塵莫及呀。
本次鐵人賽的作品在放進更多內容後已經成書,書名是《老姐要用Kotlin寫專案:從 Server 到 Android APP 的開發生存日記》,歡迎購買唷。https://www.tenlong.com.tw/products/9789864348978
